Jelzések haszna
Kiskoromban rengeteget ültem a TV előtt, így volt szerencsém végignézni A négy páncélos és a kutya, A tavasz 17 pillanata és a Kockázat című filmsorozatokat.
Az akkori egyetlen nemzeti TV-csatornán nem volt választék, ezért az egész országot ezek a sorozatok szögezték a képernyő elé. Nem volt más.
Utóbb figyelemre méltó értékelést kaptak az IMDB-n (7.8, 8.8 7.8), még ha csekély számú szavazótól is.
A Kockázatból emlékszem arra a jelenetre, amiben nyilvánvaló rendezői túlkapás folytán zajlott úgy a cselekmény, ahogy az a valóságban soha nem történne.
Nem CGI-effektekre vagy zöld háttér előtt madzagon lógó szereplőkre gondolok, mert akkoriban nem léteztek ezek a módszerek.
Hans Kloss (a keleti James Bond) határozott léptekkel halad a járdán. Még nem tud róla, hogy a találkahelyen a Gestapo csapdát állított neki.
Úgy menekül meg a leleplezéstől, hogy a nácik által sakkban tartott társa egy óvatlan pillanatban lelök egy virágcserepet a második emeleti lakás ablakpárkányáról, ami a járdára zuhan. Pontosan Kloss kapitány lába elé.
Nem sokon múlik, hogy nem a fejére, de a hős nem jön zavarba, és mintha mi sem történt volna, rezzenéstelenül, katonás léptekkel halad tovább.
Már eszében sincs bemenni a házba, és ott fogságba esni. Jelzést kapott.
Ennél jóval egyszerűbben is jelezhetünk. Bringások karjelzéssel kanyarodási szándékot, elégedetlen emberek felemelt középső ujjal véleményüket, kacsintással meg bármit, amiben korábban megegyeztünk.
Egy jól kidolgozott jelzésrendszer segít eligazodni a világban, jelzések nélkül pedig nehezedik az élet. Persze hiába a jelzés, ha nem érti a címzett.
Túl nagy jelentőséget tulajdonítok a pince.eu webhelyen megjelent közléseknek, mert azt feltételezem, hogy anyámon kívül mások is ide tévednek hébe-hóba.
A hosszan elhúzódó folyamatokról tudósító, szakaszosan megjelenő írások időről időre újabb történések jegyzeteivel bővülnek (a borkészítés a szürettől a hordós érlelésig tipikusan ilyen), s ezeknél nem árt elhelyezni valamilyen jelzést arról, hogy a legutóbbi megtekintés óta változott-e a tartalom.
Mert ha változott, akkor érdemes az írást újból megnyitni, és ránézni a friss részre. Menne ez úgy is, hogy a kedves látogató fejben tartja az olvasottakat, és az itteni írásokat újból és újból megnyitva összeveti a tartalmat emlékeivel.
Újdonságot észlelve magába szívja az új részeket, naprakészen tartva ezzel ismereteit. Lelkesen és fáradhatatlanul. Nem érnek ennyit ezek a történetek, nem érdemes túlzott figyelmet szánni rájuk, ezért ha valaki visszatérő vendégként olvasgat, akkor a következő jelzésekkel segítem a tájékozódást:
Mi az, amit érdemes az olvasmányokról számontartani? Elsőként a nézettséget. Láttam már vagy ismeretlen? Ha megjelent már előttem, akkor meddig jutottam a megtekintésben? Szándékosan nem olvasottságnak nevezem az állapotot, mert azt nem tudom megállapítani, sem mérni.
Ellenben a megjelenítés motorháztető alatti jellemzőiből (scrollHeight,
scrollY,
innerHeight)
bizonyos következtetések levonhatók. Szerencsés esetben a megjelenített tartalmat elolvassák, befogadják, de erre nem érdemes mérget venni.
Egy téma frissülését (update) is érdemes jelezni. Ehhez persze tárolni kell a megtekintéskor fennálló helyzet jellemző adatait, ami a weboldal újbóli látogatásakor összevethető a legfrissebb állapottal, és használható a megjelenítés kényelmes vezérléséhez is.
Ezeknek az igényeknek kielégítését rá lehet bízni egy alkalmas algoritmusra, ami a szükséges jelzéseket odabiggyeszti az elérhető tartalmak címei elé, segítve ezzel jó döntések gyors meghozatalát – az emlékek felidézésének terhe nélkül.
A webhely megjelenése, a terv (divatosan a "design") és az ezt tükröző HTML és CSS kód kedvesem munkája (ő egy meglehetősen sokoldalú teremtés, egy igazi tündér, akire az arculati elem kivitelezését is rábízhattam).
Erre építkezek, ezt alakítom át enyhén a programozói észjárásnak és igényeknek megfelelően, mert a szükséges algoritmusok JavaScript formát öltve fognak megtestesülni.
Megfelelő alapokat építve átalakítom a történeteket kínáló menü koncepcióját, aminek következtében az eddig HTML szövegkonstansokként szereplő címek és hivatkozások JSON szerkezettel vegyes tömbökbe kerülnek.
Programból könnyen kezelhető, rugalmas megoldás. A fejlesztés mellékhatásaként a weboldalak egyéb tényezői is önműködően, a programban deklarált JSON listából kapnak értéket.
Ez kizárja a bambulás-tévesztés-elírás lehetőségéből eredő hibákat, ami a szokványos "beírom kézzel az összes helyre" megoldás esetén bizony néha nem vezet kifogástalan eredményre, és az esetlegesen megváltozott adatok átvezetésének elmaradásakor fellépő összevisszaságot is kiküszöböli.
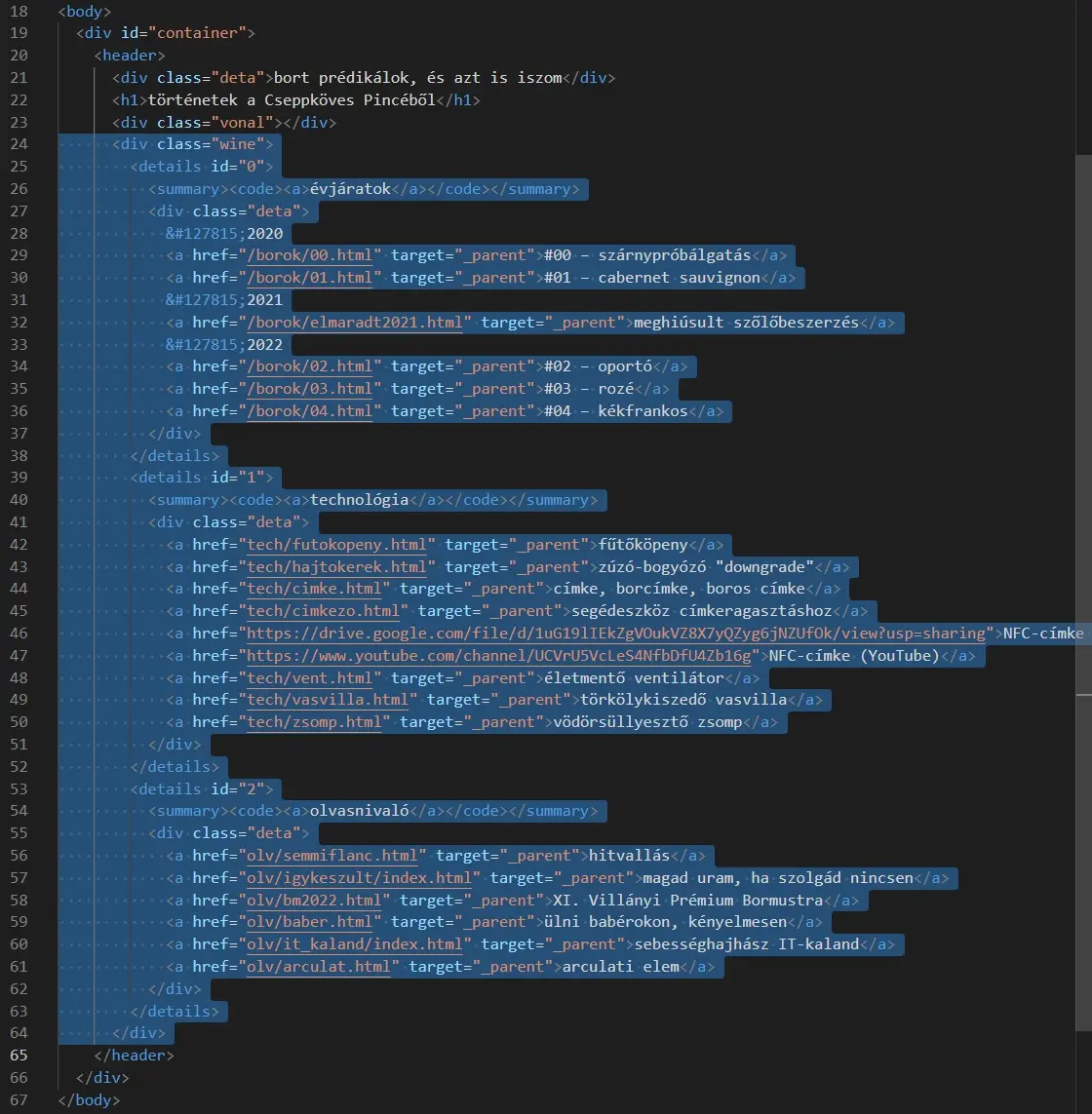
A webhely témaválasztékának megjelenítését intéző menu.html lényegi része (24-64 sorok alakítják a választékot) eredetileg nagyjából így nézett ki:

Ezzel a megoldással nem kétséges, hogy ha változik a téma címe, vagy új téma keletkezik, akkor annak módosításáról, beiktatásáról nem csak itt kell gondoskodni, hanem át kell vezetni a változást a témát feldolgozó fejezet címsorában is (heading tag), és az érintett HTML file <title> tartalmának meghatározása sem maradhat el.
Továbbá helyre kell tenni az összetartozó témák elején és végén szereplő, előző és következő fejezetekre mutató címeket, hivatkozásokat is. Egy új fejezet beszúrása a meglévők közé kaotikus helyzetet teremt, ha nem figyelek kellőképpen.
Sok munka, nagy felelősség, el lehet rontani. Ha elrontom, annak nyoma van. A világhálón csúfoskodik, ami nem ad okot arra, hogy mellemet döngetve büszkélkedjek az eredménnyel.
Nem értek a matematikához, de egy bonyolultnak tűnő egyenlet megoldásánál is csodát tesz az egyszerűsítés. Hatékony fegyver, nosza, alkalmazzuk.
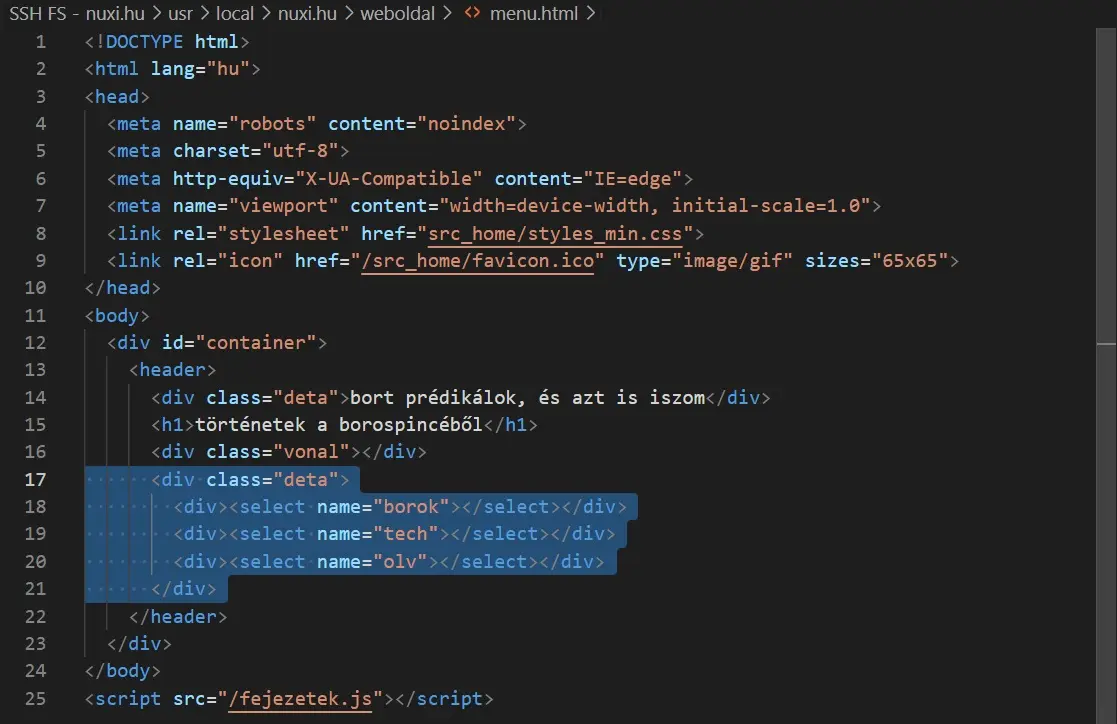
Az egyszerűsített menu.html szemmel láthatóan letisztult tartalmat mutat, mindössze 25 sor az egész. A 17-21 sorok képviselik azt a részt, ami alapján a böngésző a témaválasztékot megjeleníti.

Amíg nem változik a tartalom témafelosztása, addig ehhez nem is kell hozzányúlni. Az üres <select> elemeket a 25. sorban hivatkozott program tölti fel időszerű tartalommal, ami alapján a legfrissebb kínálat jelenik meg a menüben.
Egyszer kell megálmodni, majd megfogalmazni a végrehajtandó utasításokat, aztán megy minden magától.
A programozás lényegét valamikor régen úgy fogalmazták meg, hogy erőfeszítéseket teszünk annak érdekében, hogy elkerüljük az erőfeszítéseket. Egyetértek ezzel a megállapítással.
Kényelmesen hátradőlni, és önelégülten vigyorogva élvezni a helyzetet. Ez a magatartás megengedhető, ha előtte megteremtem a kedvező körülményeket azzal, hogy miután elvégzem a szükséges munkákat, learatom befektetésem hasznát.
Legyenek bármily bonyolultak, az elkészült programok nem kérnek enni. Tévedhetetlenül, pontosan, hibátlanul és fáradhatatlanul végzik dolgukat, mint a gépek általában – amennyiben nem egy fércmű születik az elvégzett munkából.
Van lehetőség alapos tesztelésre az éles bevezetés előtt, nem szabad elmulasztani vagy félvállról venni.
Aki nem veszi komolyan, az úgy jár, mint például az Idomsoft, akinek szakemberei szívós munkával elérték, hogy a napokban összeomlott a gépjármű ügyintézést támogató kormányhivatali rendszer.
Üdítő újdonság, hogy ők nem túlterheléses támadásra hivatkozva védik becsületüket, hanem egy kapcsolódó rendszert neveznek meg a hiba okaként.
Lehet készíteni tesztelési tervet, aminek mentén az elkészült program minden ága bejárható, de véleményem szerint kevésbé lehet elrontani az eredményt, ha minden elkészült modult önmagában és a rendszerbe építve is azonnal kipróbálok.
Szélsőséges adatokkal, olyan helyzeteket is szimulálva, amiknek bekövetkeztére szokványos körülmények közepette nem is lehet számítani. Ezt egyszer kell tisztességesen és nagy figyelemmel elvégezni. Ha átment a vizsgán, utána már nem lehet baj.
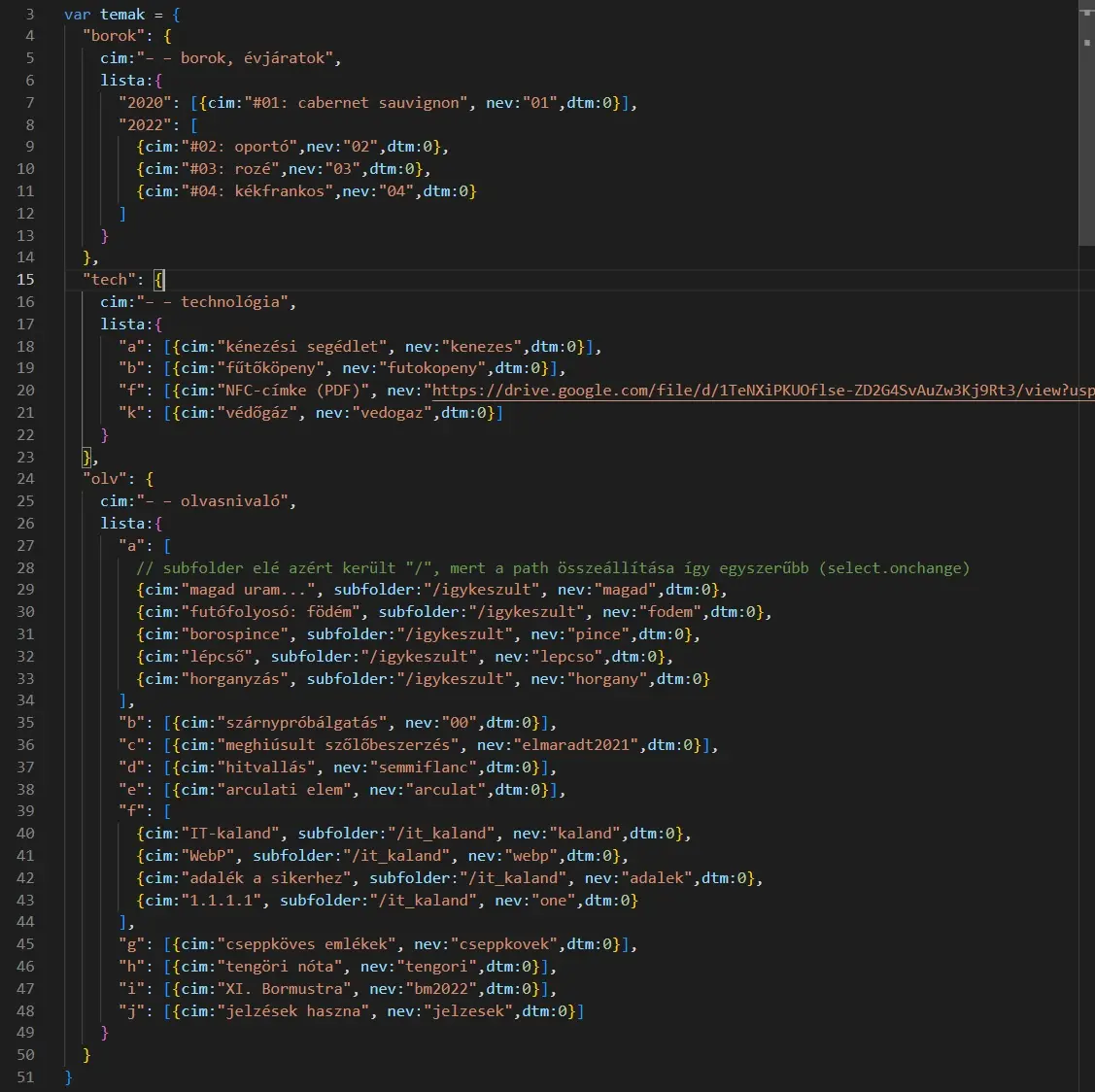
Minden valamirevaló szakember tud mesélni legalább egy történetet, amivel ezt cáfolja. Nem kell messzire menni, mert a temak.js 10. sorára eredetileg nem volt szükség, enélkül is kifogástalanul működött a program.
Aztán megtettem azt a lépést, hogy alapos tesztelés után nyomtam egy "Commit & Push"-t a GitHubon.
Ennek eredményeként a Cloudflare Pages helyére teszi a legfrissebb változatot, ami rögtön elérhető a webről. Príma. Nem is az elérhetőséggel van baj, hanem az okoz meglepetést, hogy minden téma legördülő választéka helyett az oldaltérkép jelenik meg,
ami nem az eredeti elképzelésem szerinti működés, de a teszteredményekhez képest is merőben más, pedig egy vadon élő NGINX webszerveren próbálgattam, nem laborkörülmények között.
Erre mondják a bölcsek, hogy a számítógépes programok nem az elképzeléseinket váltják valóra, hanem az utasításainkat végrehajtva működnek. Szabatosabban kell fogalmazni, és jó lesz.
Egyszerű recept a megoldáshoz, de egyelőre fingom sincs, hogy miért dolgozza fel másképpen ugyanaz a program a különböző webszerverekről betöltődő, de azonos tartalmú anyagot? Aztán kiderítettem, hogy a Pages-ről betöltött cucc esetén az URL nem tartalmazza a szokásos végződést, és például
"pince.eu/it/jelzesek.html" helyett "pince.eu/it/jelzesek" lesz a location.href értéke, amit most is láthatsz, ha rápillantasz a böngésző címsorára.
Nincs mit tenni, alkalmazkodni kell ehhez a viselkedéshez is, aztán jó lesz. Nem akarok annyira érteni hozzá, hogy a miértre is tudjam a választ, megelégszem azzal, hogy a kiegészítéssel megszűnt a rendellenes működés.
Mostantól megúszom ugyan a menu.html szerkesztgetését, de valahonnan a helyükre kell kerülniük a választható fejezetcímeknek és a hozzájuk vezető hivatkozásoknak.
Ezek forrása a temak.js, amiben a szerkezetét tekintve nagyjából az alábbival azonos listából nyerem az adatokat.

Elég ezt karbantartani, és innen garantáltan időszerű adatok kerülnek a HTML file-okban elhelyezett összes hivatkozásba. Ha erre az egy adatforrásra elegendő figyelmet fordítok, akkor nyilván hibátlan lesz az összes hivatkozás tartalma is.
Nincs elírás, nincs figyelmetlenségből vagy kapkodásból fakadó gebasz, nincs kalamajka.
Van még egy hozadéka ennek az új koncepciónak. Erre építve pofonegyszerűen létrehozható a mindig friss és hibátlan oldaltérkép, aminek elkészítésével mostantól nem kell külön bajlódni.
Az oldaltérképnek ebben a környezetben több értelmezése lehetséges.
Érthetem rajta azt a térképet, ami segít a keresőmotoroknak (search engine) eligazodni a webhely fejezetei között.
Google Search Console, Bing Webmaster Tools – ezeken a helyeken adnak lehetőséget arra, hogy a SEO-műveletek részeként feltöltsem az oldaltérképet (webhelytérképnek is hívják), ezért az időszerű térkép legyártására beidomítottam a programot. Az egyszerűség jegyében az URL megfelelő paraméterezésével kérhetem az anyagot:pince.eu/?terkep(rajtam kívül senkit nem érdekel, ezért nincs szükség kidolgozott kezelőfelületre).Lehet szó arról a segédletről, amivel a webhely látogatóinak teszem könnyen áttekinthetővé a kínált tartalmakat, hogy kedvükre válogathassanak ezek közül.
Utóbbi megjelenítéséhez elég elhelyezni egy <select name="*"></select> sort a HTML file-ban, és megjelenik az oldaltérkép (a témaválasztékok összevont listája), ami a korábban ismertetett adatszerkezetből, a temak.js programfile-ban deklarált JSON adatokból nyeri tartalmát:
Az eredetileg kopasz SELECT elem tehát a JSON adatokból lett megtűzdelve OPTION listával, de ebben nem csak a fejezetek címei láthatók.
A címek elé kerülnek azok a jelek, amiket kiértékelve pontos képet kapunk a megjeleníthető tartalom egyéb tulajdonságairól.
Rettegek attól (romantikus túlzás, mert igazából nem rettegek, de tartok tőle), hogy valamelyik jelzéshez felfedezek egy pofásabb, kifejezőbb ikont,
ezt a szöveget meg elfelejtem hozzáigazítani a megváltozott jelhez. Máris pöszén néz ki, ahogy megszűnik az összhang a leírás, és a tényleges működés között.
Elébe menve ennek a rémisztő lehetőségnek, a jelmagyarázat is mindig a legfrissebb deklaráció szellemében készül, amit az <object name="jmtabla"></object> sor elhelyezésével illeszthetek be a HTML szövegbe.
Most már nem nyomaszt ez az eshetőség, máris jobban érzem magam.
A böngésző ablakának bal felső sarkában elhelyezett házikó ikon alatt kapcsolhatod ki/be a könyvjelzőt. Bekapcsolva a weboldal következő betöltésekor a megjelölt szakasz jelenik meg, innen folytathatod az olvasást. A könyvjelző kapcsolója alatti százalékos érték arról tájékoztat, hogy az olvasható tartalomnak hányad része volt eddig látható. Ezen kívül a megjelenítést is vezérelheted vele. Rányomva egyet oda gördül a tartalom, ameddig korábban eljutottál a megtekintésben. Tovább lapozva az érték növekszik, a könyvjelző önműködően kikapcsol. A könyvjelzővel ellátott fejezetek címei színjelölést kapnak a menüben. Nem érvényesül ez a jelölés a Chrome for Android böngészőben, de a könyvjelző hatása ott is működik: a fejezetet betöltve a megjelölt szakaszhoz gördül a tartalom.
Ismert hibák, hiányosságok.
A megjelenítés adatait feldolgozó algoritmus csak a korábbi tartalom végéhez toldott változások, bővítések esetén mutatja helyesen a megtekintési arányt az egészhez viszonyítva.
További tökéletlenséggel kell számolni, ha átméretezed a böngészőablakot, megváltoztatod az oldalarányt. Ez esetben a korábbi pozíciókhoz görgetés pontossága romolhat, különösen a képeket is tartalmazó fejezeteknél.
Tökéletességre törekedve még mindig gondolkodnék a megoldáson, és valószínűleg soha nem érnék a végére, ha a betoldásos bővítést is kezelhetővé kívánnám tenni. Így viszont elég hamar elkészült, és a hiányosságok ellenére jól használható.
A könyvjelző működéséhez szükséges adatot a megjelenítés számaival együtt tárolom, ezért a könyvjelző csak attól kezdve működik, hogy ez a rekord elkészül (amikor a megtekintési arány százalékos értéke első alkalommal megjelenik).
Rövid időről van szó, ezért ez a jelenség talán nem is hiányosság, hanem sajátosság.
Itt egyszer már véget ért a cselekmény, de most folytatódik a história.
Ami elméleti síkon nem kerül felszínre, azt majd a gyakorlat kihozza. Ez történt most is, miután elégedetten hátradőltem, és késznek nyilvánítottam ezt a fejlesztést.
A hétvégi borkóstolóról szóló tudósítás elkészültével észszerűnek tűnt egy új, a borversenyek történeteit összefoglaló témacsoport létrehozása.
Ezzel a témacsoportok tartalomjegyzékeinek gondozása már félelmet keltő mértékű feladattá duzzadt, ami kellően rémisztő ahhoz, hogy érdemes legyen megoldani az automatizálását.
Megvannak az alapok, minden eszköz adott hozzá, mindössze egy néhány sorból álló eljárással kell kiegészíteni a meglévő programot.
Eddig a szokásos favágó módszerrel készült a tartalomjegyzék, aminek összes adata rendelkezésre áll a program által használt JSON listában is.

A régi szemlélet terhes örökségnek kiirtására most érett meg a világ. Egyrészt megszűnik a redundancia, másrészt lekerül rólam a teher és a felelősség, hogy az időről időre változó tartalomjegyzékeket aktualizáljam. Miután megkomponáltam azt a néhány programsort, ami ezentúl helyettem foglalkozik ezzel az üggyel, a korábbi vaskos szakasz helyett csupán ezt a sort kell elhelyezni minden témacsoport index oldalán:

Egyszerűbb? Hát hogy a fenébe ne lenne az! Ráadásul garantáltan pontos és hibátlan eredményt ad, szemben egy szerény képességű, lankadó figyelmű emberszabású teljesítményével. Különös, hogy eddig nem vetettem be ezt a megoldást, de amikor fárasztó munka rémével fenyegetnek, akkor mindig összeszedem magam.
Több lehetőség rejlik a történetek feldolgozása során keletkező adatokban, mint amennyit eddig kiaknáztam.
Nemrég eseménynaptár szolgáltatással bővítettem a webhelyet, aminek egyik üzemmódjában az összes HTML file-ból összegyűjtöm az alcímeket, hogy a hozzájuk kapcsolt dátumok alapján egyszerre szerepelhessenek a naptárban.
Öröm, boldogság, újabb kényelmi funkció. Aztán beugrott, hogy ezek az adatok máshol is hasznosak lehetnek, ha már ilyen szépen egy helyen vannak.
Az oldaltérkép egy ideje rendelkezésre áll, roppant hasznos segítség egy webhely tartalmának gyors áttekintéséhez. Erre jó úgy, ahogy van, de a hím emberszabásúak telhetetlenségétől vezérelve elképzeltem egy bővített változatot.
Alaphelyzetben a témakörök, azon belül a fejezetek címei sorakoznak a listában, ami az áttekinthetőséghez pont elegendő. Mi lenne, ha a kopasz címek mellett az alcímek is megjelennének?
Rengeteg adat, káprázik a szemem – nem mindig vagyok abban a hangulatban, amikor ez okozza a legkéjesebb mámort, de ha erre vágyom, akkor ne hiányozzon. Legyen hát kapcsolható. Ha úgy tetszik, akkor alcímekkel, máskor anélkül.
Az eredetileg mindenféle olvasmányos történetekhez és témákhoz hozzáférést engedő oldaltérkép listájának elejére beiktattam egy ebből a sorból kilógó témát, ezen belül szintén tájidegen címeket.
Ezek biztosítják a lehetőséget az alcímekkel dúsított és az alcímek nélküli megjelenés közötti váltásra, valamint innen is hívható az eseménynaptár, a katalógus, a napló és a pince.eu tartalmára kihegyezett Google keresés. Ezek tehát nem történetek, hanem mint a téma elnevezéséből is kiderül: kényelmi funkciók.

Régen rossz, amikor úgy érzed, hogy csak az ima segíthet szorult helyzetedben, ezért nem a fohász hatékonyságát javító tényezőként helyeztem el itt ezt a pompás oltárképet.
Az "option list" elemeinek gyártását intéző eljárás rekurzív hívásának paraméterezésébe már nem tudtam magamat kellő éberséggel beleélni, ezért nyugovóra tértem, és a következő néhány órát alvással töltöttem.
Van az úgy, hogy felébredvén nehezen szakadok ki az öntudatlan állapotból. Bambának és harcképtelennek érzem magam egy darabig, aztán lassan belerázódok az ébrenléti időszak kihívásaival terhelt nappali üzemmódomba.
Még bőven a bamba fázisban lehettem, amikor ránéztem a monitorra, és oltárképnek olvastam az oldaltérképet.
Klasszikus cselekményábrázolásban a szereplő ilyenkor hitetlenkedve megdörzsöli szemét, majd a reset után újból rátekint a tárgyra.
Nálam az életfunkciók ébredést követő újraindításához a hideg vizes mosakodás vált be.
Van itt nagyobb baj is a reggeli diszlexiánál. A kereken négy évtizedes számítógép-programozói gyakorlat nem volt elég ahhoz, hogy eljussak a szakmai fejlettségnek arra a szintjére, ahol már csak kifogástalan programsorokat írok be a masinába, azok pedig hibátlanul működnek.
Vannak hibák. A gyakorlat tehát nem biztosítja hibátlan kód keletkezését, de a felfedezésük és irtásuk hatékonyságában előnyt jelent.
Az angol terminológia szelíden a debugger szóval írja le ezt a műveletet, pedig a ghostbuster mintájára lehetne bugbuster is.
Újabb bőrt húzok le a webhely adatbázisba szervezett szerkezetéről. Irtó kínos, amikor egy internetes keresőgép (Google, Bing stb.) találati listájából valamelyik itteni weboldalra mutató hivatkozás nem létező helyre vezényli az érdeklődőt.
404-es hiba az eredmény, pedig az írás létezik. Hogy lehet ez? Úgy, hogy a webhely gazdája néha észszerűsít és rendet tesz, aminek következtében egyes file-ok átkerülnek más mappákba, hogy a témacsoportok szerinti rendezettség javítsa az áttekinthetőséget.
A keresőgépek indexállománya nem követi a változást, ők egy darabig a régi helyre mutatva hozzák fel a találatot, amíg egyszer újra nem indexelik a weboldalt. Addig is tenni kell valamit, mert a 404-es hibaoldal mutogatása csak végső esetben megengedhető.
Az adatbázisba szervezett struktúra adataiból azonnal kideríthető, hogy a régi helyre mutató, elavult hivatkozásból kinyerhető név szerepel-e a listában. Ha igen, akkor az időszerű elérési útvonalat összerakva betölthető a keresett tartalom.
Ezt a feladatot végzi el a 404.html végéhez ragasztott javascript toldalék.
Nagyon hálás újítás a pince.eu webhely JSON listában tárolt témanyilvántartása – címekkel, dátumokkal, file-nevekkel.
Minden benne van ahhoz, hogy az oldaltérkép mintájára, de időrendi szemléletben tálaljam a történeteket és az azokon belül egymástól időben elkülöníthető, alcímekkel jelzett tevékenységeket, mozzanatokat.
Az eseménynaptárhoz hasonló szerepet kap, de amíg az a nevéhez híven, a naptárnál megszokott külsővel ábrázolja a történeteket, addig a most elkészült kényelmi funkció neve: napló.
Össze kéne számolnom (akkor tudnám), de számolja a rosseb, hogy eddig hány bőrt húztam le a JSON szerkezetben tárolt adatokról.
Mindegy is, mert itt egy újabb ötlet, ami erre az alapra építve, ezzel a technikai háttérrel oly egyszerűen megvalósítható, hogy nem is hagyom ki.
Régi vágyam elhelyezni a webhely nyitóoldalán egy tájékoztatót arról, hogy mi a legfrissebb olvasnivaló, mert ezzel leveszem az érdeklődő válláról azt a terhet,
amit a témakörökben felsorolt történetek címeinek átvizsgálása jelent a legújabb tartalom után vadászva.
Jó alapokra építkezve villámgyorsan előáll az "ajánlónak" nevezett kiegészítés, ami a legújabb történetek címeit jeleníti meg.
Egyszerűségét jól jellemzi, hogy a legbonyolultabb része az a néhány sor, ami elválasztja egymástól a történet címét az előtte álló dátumtól.
Néhány napon belül már másodszor merült fel ugyanaz a kérdés: mi tartott ezen ilyen sokáig? Miért nem hegesztettem meg jóval korábban, ha csak ennyi az egész?
Ismét roppant elégedett vagyok az eredménnyel, ezért nem bírom megállni, hogy ne tegyek ide is egy példányt belőle:
Minden rendszer addig bonyolódik, amíg túl nem nő alkotója képességein. Jó úton haladok afelé, hogy így járjak a pince.eu fejlesztésével, mert már megint újabb ötletet valósítok meg.
Kezdettől fogva része a témaadatok JSON szerkezetbe foglalt rekordjainak a "ver" adatmező, ami eredetileg egy nulláról induló, és a témát kifejtő írás bővülésekor növekvő szám.
Ezt hasonlítom össze a weboldal korábbi beolvasásakor tárolt értékkel, amiből megállapítható a változás.
Ezt az értéket akkor növelem, amikor újabb szakasszal toldom meg a történetet, és a webhelyen működő algoritmus ebből következtet arra, hogy a legutóbbi megtekintés óta változott-e.
Ha igen, akkor a témaválaszték listájában (menü, opciók), a cím mellett elhelyezett ⭐ jelzés figyelmeztet a változásra.
Nehezen uralható a rendszer, ha nem vagyok képes minden tényezőnek kifejező nevet adni. Ebben az esetben több lehetséges szó verseng egymással: változott, frissült, bővült, hízott, kiegészült, megtoldva.
A bővült lesz a nyertes, mert igazából a hosszan elhúzódó történéseket mesélő írásoknál látom lényegesnek azt, hogy a rendre új eseményeket mesélő szöveg gyarapodását jelezzem.
Az a véleményem, hogy a számítógépes rendszereket működtető programok készítését megkönnyíti, ha minden tényezőt beszédes és félreérthetetlen azonosítóval látok el.
Ez nagyban segíti a programsorok értelmezését, ami akkor kap különös jelentőséget, amikor egy régebben készült alkotás módosítására kerül sor.
A beszédes azonosítók rendszerint kényelmetlenül hosszúra sikerülnek, amin segít egy tisztességes programszöveg-szerkesztő használata, ahol működik az automatikus kiegészítés.
Programozói babérokra törnél? Ehhez az algoritmikus gondolkodás képessége mellett hajlamosnak kell lenned arra is, hogy mindent nevén nevezz.
A "let a=(j+i)/x;" stílusban megfogalmazott utasításokkal garantált a kudarc, mert az ABC betűi semmit nem árulnak el az adatok szerepéről.
Vannak persze kivételek, mint a rövid példában az "i", ami ősidőktől fogva elfogadott ciklusváltozóként (az index rövidítése).
Bennem is van késztetés rövidítések, mozaikszavak használatára, amiket remekül képes vagyok értelmezni abban a rövid időszakban, amíg a programon dolgozom.
Szerintem megengedhető ezek alkalmazása, amennyiben az első előfordulásánál egy megjegyzésben kifejtem a rövidítés jelentését, ami évekkel később is segíti az utasítások hatékony értelmezését.
Nem csupán az írás egyszerűsítése és a programszöveg méretének csökkentése indokolja rövidítések használatát.
Addig könnyen áttekinthető egy függvény/eljárás/metódus leírása, amíg elfér egy képernyőn – függőlegesen és vízszintesen egyaránt. Íme egy példa rövidítve és teljes pompájában:

Egymásba ágyazott, többelemű, indexelt adatszerkezet elemeire mutatnak az előző kifejezések – nekem könnyebb a rövidebbet olvasni, több is elfér ilyenből egymás mellett úgy, hogy nem lóg ki a képernyőről.
Ambivalens viselkedés, ahogy rövidítésekkel törekszem egyszerűbbé tenni annak a programnak a szövegét, amivel épp most bonyolítanám a webes szolgáltatás működését. Bajos optimális döntést hozni akkor, amikor különböző szempontok feszülnek egymásnak. Nekem különösen nehéz a dolgom, mert egyszerűnek távolról sem minősíthető megoldásaim néha visszaütnek, amire mutatok egy példát. Tegnap pislákolni kezdett a világítás a konyhában, majd lőn sötétség. A lámpák tönkremenős eszközök, amire egy hagyományos háztartásban a villanykörte cseréje az ellenszer, de nem úgy van az minálunk. A konyhai világítás működésének helyreállítása érdekében végzett munkához (sajátos körülményekhez igazodva) ennyi mindenre volt szükségem:

Igen, körömvágó olló is kellett, mert az istennek sem találtam a bandázsszalag végét, nem tudtam letekerni, vágni kellett.
Csavarkulcsból elég lett volna kétféle méret, ami az indulásnál rendelkezésre állt, de menet közben a 17-es kulcsot sikerült elveszítenem úgy, hogy ki se mozdultam a konyhából.
Egy komplett készletet előkerítve orvosoltam a hiányt, aztán a végén persze az eltűnt kulcs is előkerült. Igyekezetemet természetesen siker koronázta, ismét működik a világítás.
Csupán a rend helyreállítása, a szerszámok helyretétele jóval több időt emésztett fel egy szokványos "izzócserénél". Bizarr szókapcsolat a LED izzó, pedig elterjedten használják, noha ettől a fajta lámpától távol áll az izzás jelensége.
Más elven működik, mégis megmaradt a régi elnevezés. Valahogy úgy, mint ahogy a WC-t is lehúzzuk, a telefonszámot meg tárcsázzuk, pedig WC-láncnak, számtárcsának híre-hamva sincs.
Ilyen az albérlet is. Manapság bérlők kötnek szerződést tulajdonosokkal, mégsem tud kiveszni a régi világból ránk maradt szóhasználat.
Aki nem képes pontosan és egyértelműen nevükön nevezni dolgokat, fogalmakat, tényezőket, abból soha nem lesz jó programozó.
Elkanyarodtam az eredeti témától. Néhány napja elkészült a legfrissebb történeteket ajánló funkció, és szinte kínálja magát ennek kiegészítése, a régebben megjelent, de időközben újabb tartalommal bővült írások ajánlása.
Ennek kivitelezése a "ver" adatmező tartalma alapján lenne lehetséges, amennyiben az nem egy számot, hanem a bővítés dátumát tartalmazná.
Ezentúl így lesz, de gondoskodni kell a korábban tárolt adatokkal való kompatibilitásról, ami nem is olyan bonyolult, ha kihasználom a JavaScript Date objektumának azt a tulajdonságát,
hogy létrehozásakor (szakemberek ezt a műveletet példányosításnak nevezik) elfogad egész szám paramétert és dátumformátumú szöveget egyaránt.
A közös nevező a unix time lesz, aminek révén az egyneművé varázsolt adatok összehasonlíthatók.
A feladat megoldása ráhúzható az ajánló kaptafájára, ezért hamar elkészült. A rendszer kicsit bonyolultabb lett, mert az írás közzétételi dátuma és a történeti dátum mellé látszólag bejött egy harmadik fajtája a nyilvántartott időpontoknak, de ez így nem igaz.
Ez nem egy újabb fajta, hanem csupán egy újabb helyen, a JSON adatszerkezet "ver" adatmezőjében tárolt dátum, ami a történet folytatásának alcíméhez rendelt dátum másolata.
Tehát ez nem arról árulkodik, hogy mikor bővült új tartalommal a szöveg, hanem a folytatásként megfogalmazott esemény történeti dátuma.
Ehhez társul a cím, és ezek az adatok sorakoznak abban a listában, ami a legújabb folytatásos történeteket sorolja fel:
Működése annyiban tér el az ajánlótól, hogy ebből a listából címet választva a betöltődő weboldal tartalma a cím melletti dátumnak megfelelő alcímhez gördül.
Beágyazom ide a mi mozinkat, mert különben nem tudnám bemutatni a hamburger menü alatti jelzések legújabbikát. Ez igazából egy funkciógomb a képernyő bal felső sarkában látható ikonok között (a házikó alatti 🎦), amivel bárhonnan ehhez az új intézményhez jutsz.
A weboldalon közölt történetek némelyike hemzseg a látványos és izgalmas műveletektől, amiknek mozzanatait nálam tehetségesebbek képesek lennének olyan érzékletesen leírni, hogy azzal magad elé képzelhetnéd. Tehetség híján mozgóképes anyagokkal szemléltetem a leírtakat, amit ebben a speciális moziban kínálok a szürke szöveg illusztrációjaként.
Nem csupán hasznosak, de fontosak is a jelzések. Ez a bölcsesség leginkább akkor kerül előtérbe, amikor már baj van, mert elbambulnak, másra figyelnek és nem veszik figyelembe a jelzést.
Ilyen esetről tudósít napjainkban a tiltó jelzést figyelmen kívül hagyó tehervonat és az állomáson várakozó személyvonat ütközéséről szóló hír.
Nincs ebben semmi vicces, mert a balesetnek van súlyos sérültje, és jelentős az anyagi kár, mégis az elhíresült felszólítás, az "orosz hadihajó, húzz a faszba!" jut eszembe az esetről,
amiről készült Wikipédia cikk és bélyeg is.
Miért? Azért, mert az ütközés előtt a vasútállomás hangosbemondójából álítólag többször felhangzott a "tehervonat, állj meg!" felszólítás.
Ez is egy jelzés, de kétség kívül hatástalan.
A vasúton már ősidők óta rendkívül fontosak a megfelelő jelzések, mert a kötöttpályás közlekedésben nincs lehetőség kitérésre úgy, mint egy aszfaltozott úton a kormány félrerántásával.
Feljettebb infrastuktúra mellett a jelzések kivédik a bizonytalan emberi tényezőből fakadó hatásokat, amire itt egy jó példa az ÖBB terültéről,
ahol nem lehet elindulni sem csak úgy ukk-mukk-fukk, mert első a biztonság.
Ha nem figyelne kellőképpen a mozdonyvezető, akkor magától lefékez a vonat.
Ez a fejlett biztonsági rendszer a jelzéseken alapul. Lehet jelezni úgy is, hogy a forgalmista a hangosbeszélőbe óbégat, de az legalább olyan haszontalan, mint amennyire hiábavaló.
Nem javít a magyarországi vasúti közlekedés sanyarú helyzetén, de kíváncsi lennék, miért ütköznek össze vonatok a tilos jelzés ellenére akkor, amikor már régóta rendelkezésre áll a technika az ilyen esetek elkerülésére.
Érdemes elkerülni a bajt, mert egy több ezer tonna tömegű vasúti szerelvény vészfékezésének kezdetétől néhány száz métert megtesz a vonat a leállásáig, és közben nagy pusztítást végez, ha nem szabad a pálya.